If you use Google Fonts you will probably load them everytime somebody loads your website in the browser. The font file is hosted by Google and as an external resource it is downloaded for every page load. We will tell you how to provide webfonts on your own server.
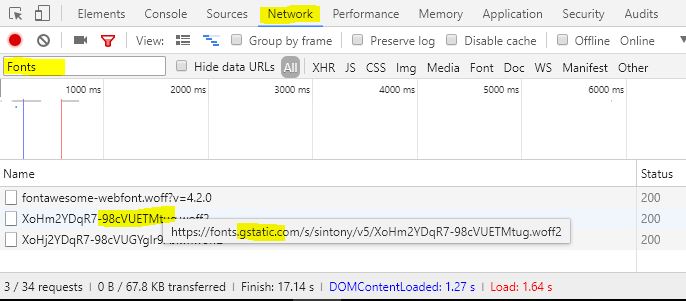
In your Browser, for example Chrome, press F12 to open the developer tools. Click on the "Network" tab and reload the page as stated (i.e. F5). Then you can filter on "Fonts" in the filter field on the left side. You will probably see some new lines below now. If you move your mouse pointer over the name of the font you will see the URL. Google fonts are loaded from a domain called "fonts.gstatic.com". Maybe you use another webfont provider, then the URL will be shown here too. If the URL shows your own domain at the beginning, then the font file is already hosted on your own webhost.

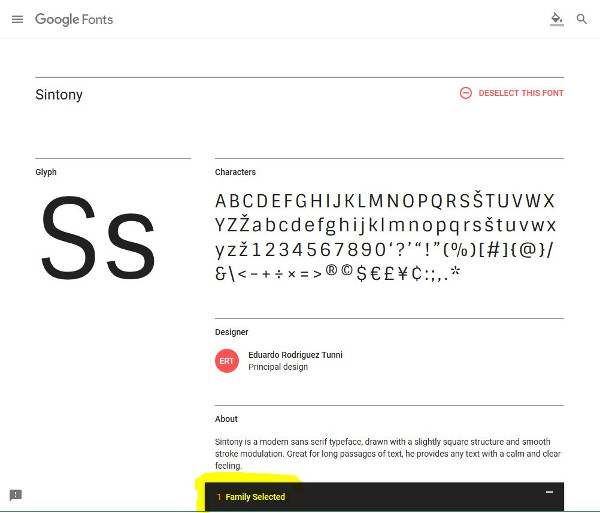
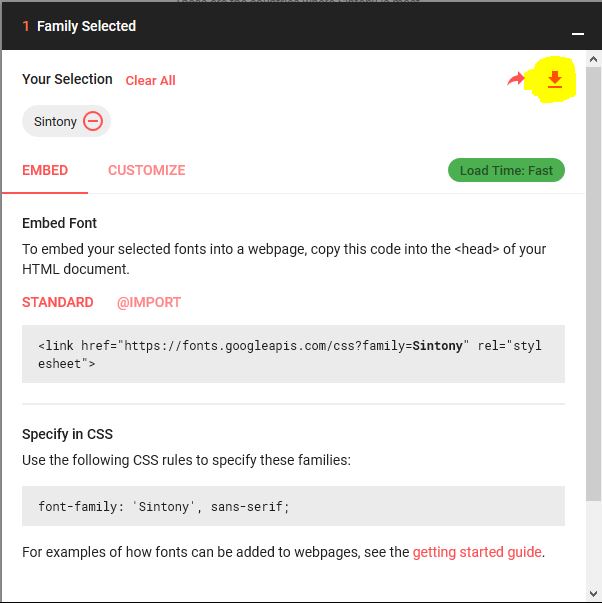
In this example the font is called "sintony" as you can see in the URL. Now you can look for your font on https://fonts.google.com and after you have selected it, you will be able to download the font file as .zip.


Now you need to unzip the folder and load the font files (for example sintony.ttf or fontname.woff) with FTP to your website. Now you only need to tell your stylesheet to load the google font with the right name:
@font-face {
font-family: 'Sintony';
font-style: normal;
font-weight: 400;
src: local('Sintony'),
url('../fonts/Sintony-Regular.ttf') format('truetype');
}
Here is one example from Yootheme for Joomla websites: https://yootheme.com/support/question/101253
Here is a link for Wordpress sites: https://www.news47ell.com/how-to/host-google-fonts-locally-wordpress/